Play 4 - Test Before Launch

Test Before Launch
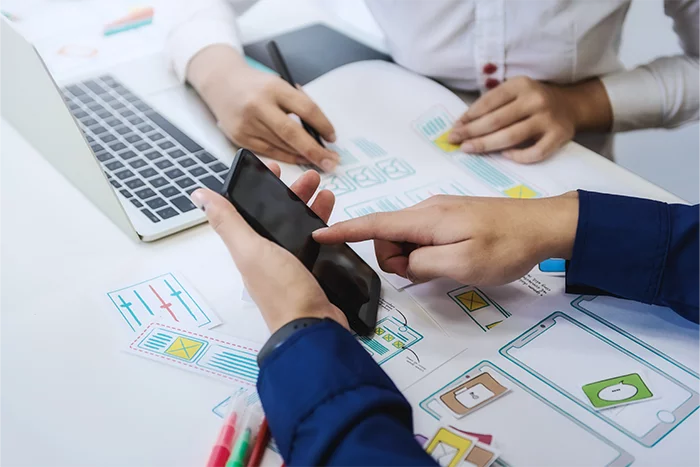
After the User Experience has been designed and while the product, application, system, or service is being created, include the UX in reviewing iterations of the design to ensure it is being developed according to the intended design and based on the strategy.
As the team creates each iteration of a solution, refer back to Play 2. Ask if the solution meets the objectives and goals you defined during that Play. Also, compare the solution to your user stories to ensure the solution you’re building is what users truly want and need.
If your solution is not making progress toward goals, you may need to make adjustments to your approach. If so, now is the time to pivot and change directions.
Once the solution satisfies the users’ needs identified in your research and meets the goals and objectives you defined in Play 2, you’re ready for a more formal approach to user adoption.

The Importance of Usability Testing
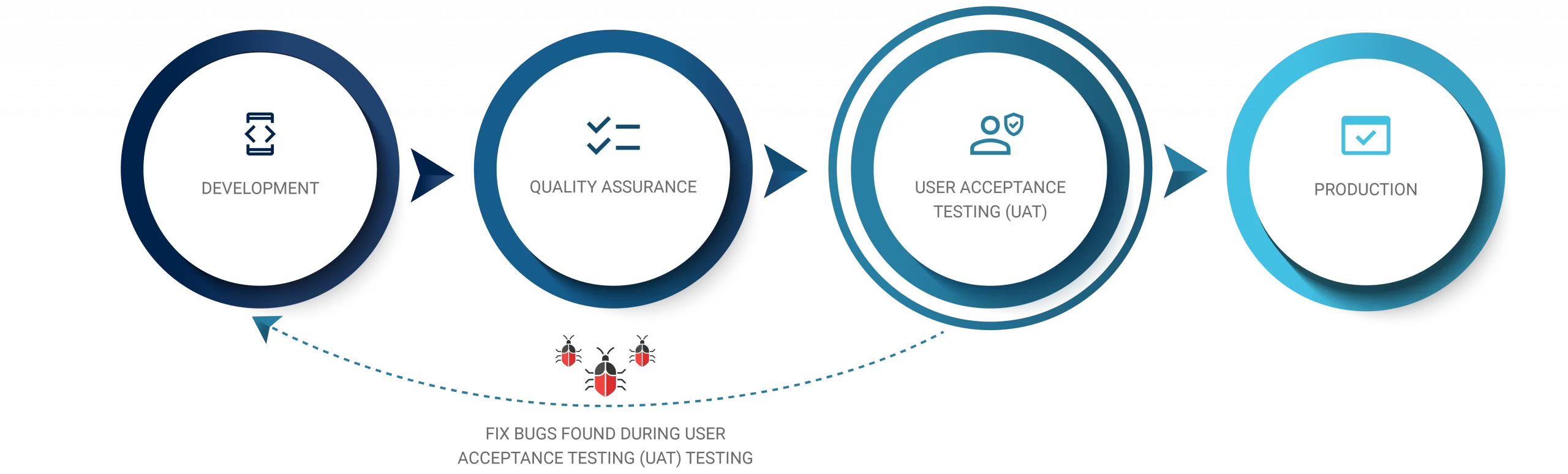
Formal UAT and accessibility testing must be performed to ensure the product is working for users of all abilities and fall within acceptable standards. Usability testing helps identify problems in the design, uncovers improvement opportunities, and provides the chance to learn more about users’ behaviors and needs.
Different Methods of Usability Testing:
A. Task-Oriented Testing
This method involves asking participants to complete typical tasks associated with the product. These tasks could include logging into a website, submitting information, or making a payment. When setting up a task, it is important to set a scenario so that users are informed and encouraged to interact with the product. The task prompt should also be open-ended and unbiased. During testing, those conducting the study can observe the click path, record significant quotes from participants, and track whether tasks were completed.
B. Accessibility Testing
Conducting heuristic analysis for accessibility ensures that designs meet 508 compliance requirements as well as web content accessibility guidelines (WCAG) in a test environment. Principles such as text hierarchy, color contrast, and timing are all taken into account.
C. Device/Browser/Operating System Testing
It is important to test the product on different screen sizes to confirm it is accessible on all types of devices. Designers also conduct browser testing and operating system testing to ensure the product works on various browsers and operating systems.
D. Maze Testing
This method uses unmoderated remote testing platforms to analyze user experience. Metrics such as heat maps, mis-clicks, success rate, and bounce rates are all recorded to acquire a better understanding of experience and to identify opportunities for improvement.
E. Card Sorting[1]
This method observes how users create hierarchies when given information and provides insight on how to make a product more intuitive. First, create a set of cards that represent the content that users are meant to navigate. Participants are then asked to organize a set of concepts or topics in whatever way makes sense to them. After sorting, ask participants to explain their reasoning—why they separated the cards into certain groups, why they may have created hierarchies among the cards, etc. It is important to conduct this test with multiple users to understand trends.
Analyzing Feedback
Once all the feedback is collected, it’s important to gather all the data in one place. There are many ways to analyze feedback. One method is to organize feedback into common themes. From these themes, insights can be brought to light. Strong insights should be easy to understand and inspire direct action.
[1] https://www.nngroup.com/articles/card-sorting-definition/



